(En construction)
Cours 1 : introduction
TD 1 : td1
Cours 2 : constante, variables, types, opérateurs et structures de contrôle
TD 2 : td2
Cours 3 : tableaux
TD 3 : td3
Cours 4 : fonctions
TD 4 : td4
TD 5 : td5
Cours 5 : Formulaires
TP 1 : tp1
TP 2 : tp2
Cours 6 : Introduction à la POO
Cours 7 : Concept de la POO
Cours 8 : Classes
Cours 9 : MVC
TP 3 : tp3
Fichiers utiles : Vichy_Labo.jpg carte_droite.jpg carte_gauche.jpg
classImage.php :
<?php
class Image
{
private $width,$height;
private $image;
private $image_type;
public function __construct()
{
$cpt = func_num_args();
$args = func_get_args();
switch($cpt)
{
case '0' :
exit ("Il faut au moins un argument");
break;
case '1':
$filename=$args[0];
$image_info=getimagesize($filename);
$this->image_type=$image_info[2];
if ($this->image_type == IMAGETYPE_JPEG) {
//echo"coucou";
$this->image = imagecreatefromjpeg($filename);
} elseif ($this->image_type == IMAGETYPE_GIF) {
$this->image = imagecreatefromgif($filename);
} elseif ($this->image_type == IMAGETYPE_PNG) {
$this->image = imagecreatefrompng($filename);
} else {
throw new Exception("The file you're trying to open is not supported");
}
$this->width=imagesx($this->image);
$this->height=imagesy($this->image);
break;
case '2':
$this->width=$args[0];
$this->height=$args[1];
$this->image_type=IMAGETYPE_PNG;
$this->image=imagecreatetruecolor($this->width,$this->height);
break;
default:
break;
}
//or die('Cannot initialize');
}
public function getWidth()
{
return $this->width;
}
public function getHeight()
{
return $this->height;
}
public function getImage()
{
return $this->image;
}
public function changeCouleurImageXY($i,$j,$niveauR,$niveauV,$niveauB)
{
$couleur = imagecolorallocate($this->image,$niveauR,$niveauV,$niveauB);
imagesetpixel($this->image,$i, $j, $couleur);
}
public function getRougeImageXY($i,$j)
{
$rgb = imagecolorat($this->image, $i, $j);
$r = ($rgb >> 16) & 0xFF;
return $r;
}
public function getBleuImageXY($i,$j)
{
$rgb = imagecolorat($this->image, $i, $j);
$b = $rgb & 0xFF;
return $b;
}
public function getVertImageXY($i,$j)
{
$rgb = imagecolorat($this->image, $i, $j);
$g = ($rgb >> 8) & 0xFF;
return $g;
}
public function afficherImage()
{
if ($this->image_type == IMAGETYPE_JPEG) {
header("Content-type: image/jpeg");
imagejpeg($this->image, null);
} elseif ($this->image_type == IMAGETYPE_GIF) {
header("Content-type: image/gif");
imagegif($this->image);
} elseif ($this->image_type == IMAGETYPE_PNG) {
header("Content-type: image/png");
imagepng($this->image);
}
header("Content-type: image/png"); //la ligne qui change tout !
imagepng($this->image);
}
}
?>
Exemple 1 : affichage d'une image rouge de 100x100
<?php
include "classImage.php";
$monImage = new Image(100,100);
for($i=0;$i<$monImage->getWidth();$i++)
{
for($j=0;$j<$monImage->getHeight();$j++)
{
$monImage->changeCouleurImageXY($i,$j,255,0,0);
}
}
// pour faire de l affichage texte ne pas afficher l image
//echo "Rouge (10,10) = ".$monImage->getRougeImageXY(10,10)."</br>";
//echo "Vert (10,10) = ".$monImage->getVertImageXY(10,10)."</br>";
//echo "Bleu (10,10) = ".$monImage->getBleuImageXY(10,10)."</br>";
$monImage->afficherImage(); //renvoie une image sous format png
imagedestroy($monImage->getImage());
?>
Exemple 2 : affichage d'une image test.jpg ou de sa taille (présente dans le même répertoire que votre script php)
<?php
include "classImage.php";
$monImage = new Image("test.jpg");
// pour faire de l affichage texte ne pas afficher l image
//echo " Largeur de l’image en pixel = ". $monImage->getWidth(). " </br >";
//echo " Hauteurde l’image en pixel = ". $monImage->getHeight(). " </br >";
$monImage->afficherImage ();
imagedestroy( $monImage->getImage());
?>TP 4 :
A partir de données, stockées dans un fichier json, issues du site web https://geo.api.gouv.fr/ nous allons calculer des statistiques sur les départements du Puy de Dôme ou de l’Allier (vous pouvez également choisir le département de votre choix en utilisant les outils fournies sur le site https://geo.api.gouv.fr/ : en ligne de commande tapez cette commande pour enregistrer les données relatives au Puy de Dôme dans le fichier communes63.json :
curl 'https://geo.api.gouv.fr/departements/63/communes' > communes63.jsonNB : il suffit de changer le numéro du département dans la ligne de commande ci-dessus pour travailler sur le département de votre choix.
Nous avons récupéré pour vous à l’aide de la commande ci-dessus deux fichiers :
- pour le 63 : communes63.json
- pour le 03 : communes03.json
Exemple extrait du fichier communes63.json :
[{"nom":"Aigueperse","code":"63001","codeDepartement":"63","codeRegion":"84","codesPostaux":["63260"],"population":2720},
{"nom":"Aix-la-Fayette", "code":"63002", "codeDepartement":"63", "codeRegion":"84", "codesPostaux":["63980"], "population":91},
………………………………
{"nom":"Yssac-la-Tourette", "code":"63473", "codeDepartement":"63", "codeRegion":"84", "codesPostaux":["63200"],"population":380}]
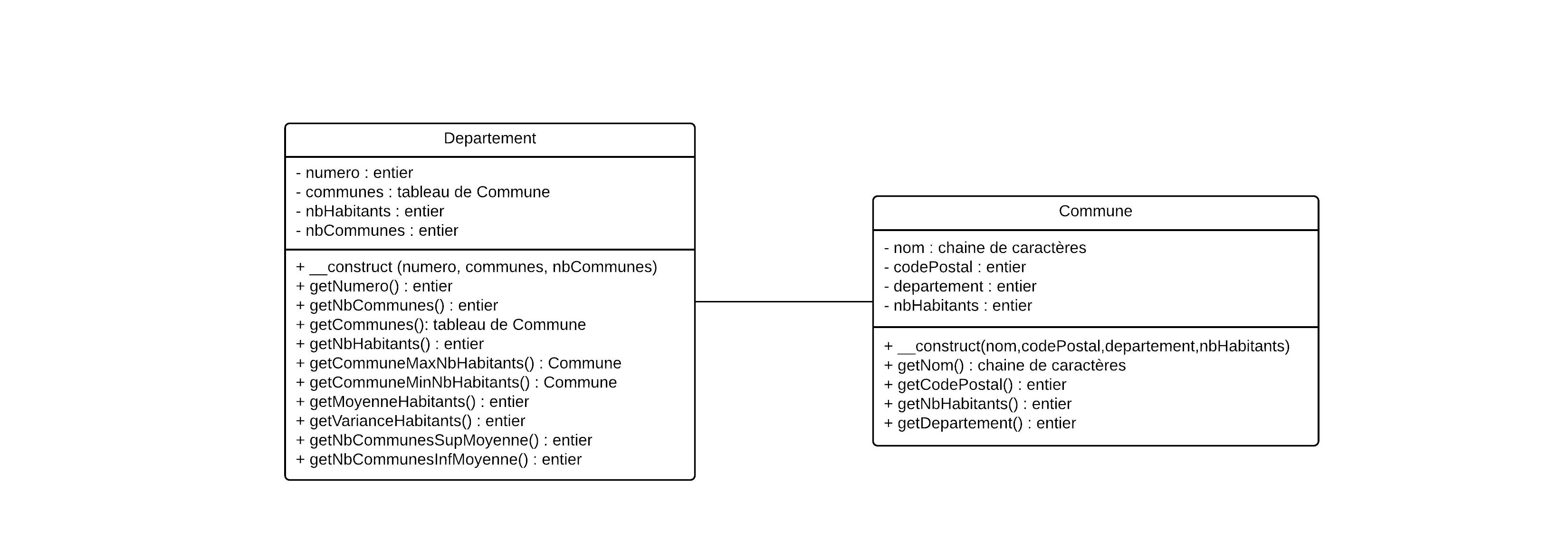
On vous demande de coder en php deux classes (Commune et Département respectivement dans le fichier classCommune.php et classDepartement.php) dont vous trouverez le diagramme uml ci-dessous :

Ces deux classes nous permettront d’afficher différentes statistiques sur un département donné.
Dans un premier temps il faut récupérer les données contenues dans le fichier json dans une variable php à l’aide des fonctions php prédéfinies suivantes :
$json = file_get_contents("communes63.json");
$communes = json_decode($json);
Dans un second temps vous aurez besoin de créer un tableau d’objets de type Commune qui sera utilisé pour instancier un nouvel objet de type Departement :
//création d'un tableau d'objets Commune
foreach ($communes as $commune) {
$tabCommune[] = new Commune($commune->nom,$commune->codesPostaux, $commune->codeDepartement, $commune->population);
}
Vous pouvez aussi directement récupérer les données en interrogeant l'api dans votre code :
$url = "https://geo.api.gouv.fr/departements/63/communes?fields=nom,code,codesPostaux,centre,surface,codeDepartement,region,population&format=json&geometry=centre";
$response = file_get_contents($url);
$communes = json_decode($response, true);
Dans un second temps vous aurez besoin de créer un tableau d’objets de type Commune qui sera utilisé pour instancier un nouvel objet de type Departement :
//création d'un tableau d'objets Commune
foreach ($communes as $commune) {
$tabCommune[] = new Commune($commune['nom'],$commune['codesPostaux'], $commune['codeDepartement'], $commune['population']);
}
Enfin il suffit d’instancier un nouvel objet de type Departement avec les bonnes options (voir constructeur) et d’appeler les méthodes publiques que vous avez codées dans la classe Departement qui permettent l’affichage des statistiques.
Coder votre projet en utilisant le modèle MVC si vous ne l'avez pas déjà fait.
Bonus : essayez de faire cela
